为什么要使用 WebGL/GPU
怎样使用 WebGL(WebGL 入门第一步)
更多读物
# WebGL 基础 - 笔记
# Why WebGL/Why GPU?
# WebGL 是什么?
-
GPU ≠ WebGL ≠ 2D
-
WebGL 是浏览器上的 OpenGL
-
需要一定计算机图形学基础和线性代数基础
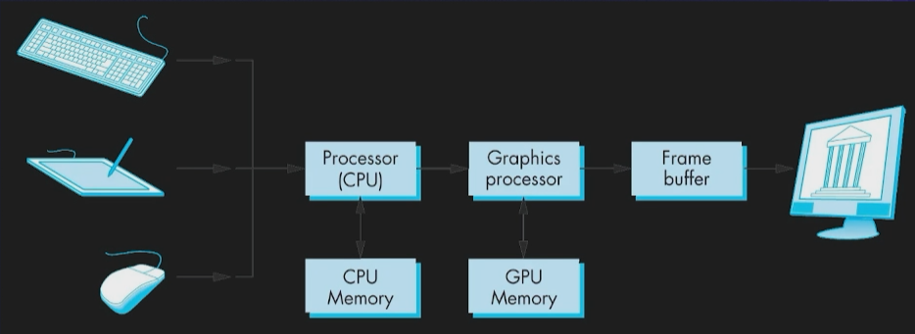
# Modern Graphics System

光栅(Raster):几乎所有的现代图形系统都是基于光栅来绘制图形的,光栅就是指构成图像的像素阵列。
像素(Pixel):一个像素对应图像上的一个点,它通常保存图像上的某个具体位置的颜色等信息。
帧缓存(Frame Buffer):在绘图过程中,像素信息被存放于帧缓存中,帧缓存是一块内存地址。
CPU(Central Processing Unit):中央处理单元,负责逻辑计算。
GPU(Graphics Processing Unit):图形处理单元,负责图形计算。
一般来说,在图形绘制时,有以下步骤:
-
轮廓提取 /meshing
-
光栅化
-
帧缓存
-
渲染
# CPU vs GPU
CPU 的优势在于:CPU 能够处理大计算量的任务,但是 CPU 的并行处理有上限
GPU 的优势在于:GPU 的计算量处理能力不大,但是 GPU 中的所有计算都可以并行处理
因为图形渲染的像素处理数量一般都是非常大的,但是每个像素的计算量却不大,所以 GPU 处理图形渲染就非常有优势
# WebGL Startup
-
创建 WebGL 上下文
-
创建 WebGL Program
-
将数据存入缓冲区
-
将缓冲区数据读取到 GPU
-
GPU 执行 WebGL 程序,输出结果
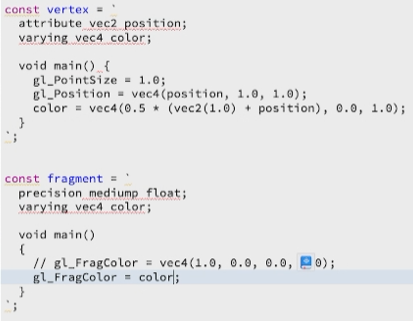
# Shaders(着色器)
Vertex Shader
attribute vec2 position; | |
void main() { | |
gl_Pointsize = 1.0; // 设置像素点大小为 1.0 | |
gl_Position = vec4(position,1.0,1.0 ); | |
} |
Fragment Shader
precision mediump float; | |
void main() { | |
// 每个像素都被并行执行这段代码,设置了像素的颜色 | |
gl_Fragcolor = vec4(1.0,0.0,0.0,1.0 ); | |
} |
着色器内可以执行向量运算,并且定义的变量可以共享:

# Create Program
webgl 是一个很底层的 API,所以创建 webgl 程序也是个比较复杂的过程,类似编译器的工作需要自己写
const canvas = document.querySelector('canvas'); | |
const gl = canvas.getContext('webgl'); | |
const vertexShader = gl.createShader(gl.VERTEX_SHADER); | |
gl.shaderSource(vertexShader, vertex); | |
gl.compileShader(vertexShader); | |
const fragmentShader = gl.createShader( gl.FRAGMENT_SHADER); | |
gl.shaderSource(fragmentShader, fragment); | |
gl.compileShader(fragmentShader); | |
const program = gl.createProgram(); | |
gl.attachShader(program, vertexShader); | |
gl.attachShader(program, fragmentShader); | |
gl.linkProgram(program); | |
gl.useProgram(program) ; |
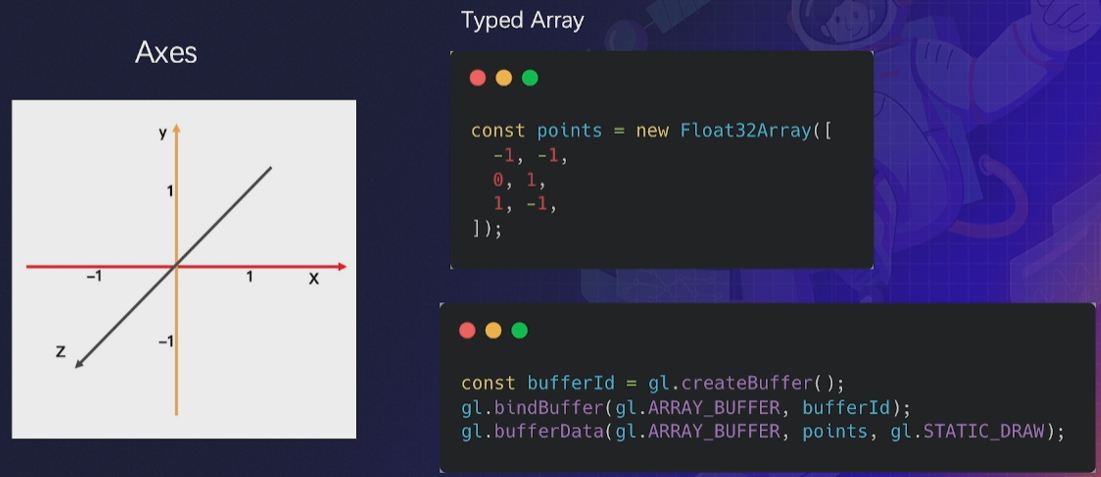
# Data to Frame Buffer

如何创建一个三角形?
const points = new Float32Array([ | |
-1, -1, // 坐标 (-1, -1) | |
0, 1, // 坐标 (0, 1) | |
1, -1, // 坐标 (1, -1) | |
]); |
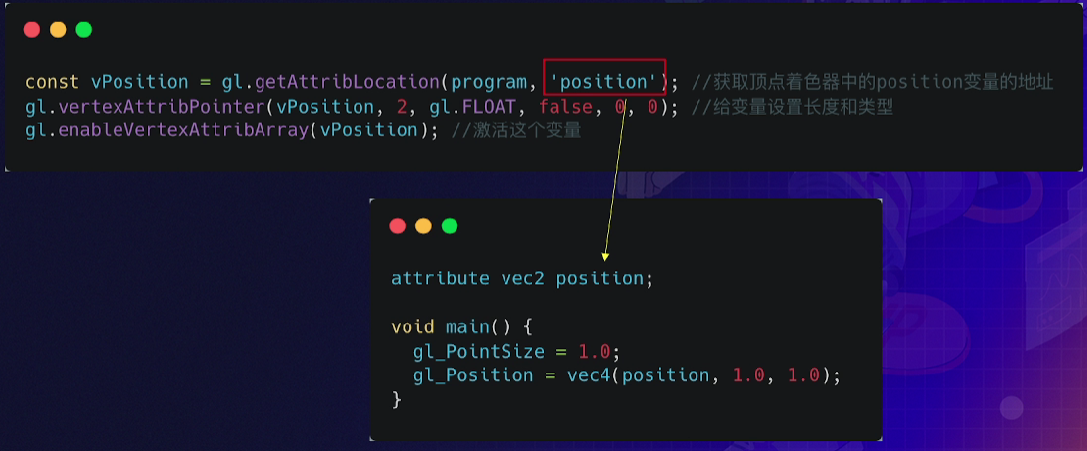
# Frame Buffer to GPU

# Output
gl.clear(gl.COLOR_BUFFER_BIT); | |
gl.drawArrays(gl.TRIANGLES, 0, points.length / 2); |
# WebGL 的封装库 —Mesh.js

# Polygons
如何绘制一个多边形?
- 三角剖分

可以使用 Earcut 库进行三角剖分
# 3D Meshing
一般来说,3D 的模型是在设计软件里先设计好再导出,而不是像 2D 一样实时计算
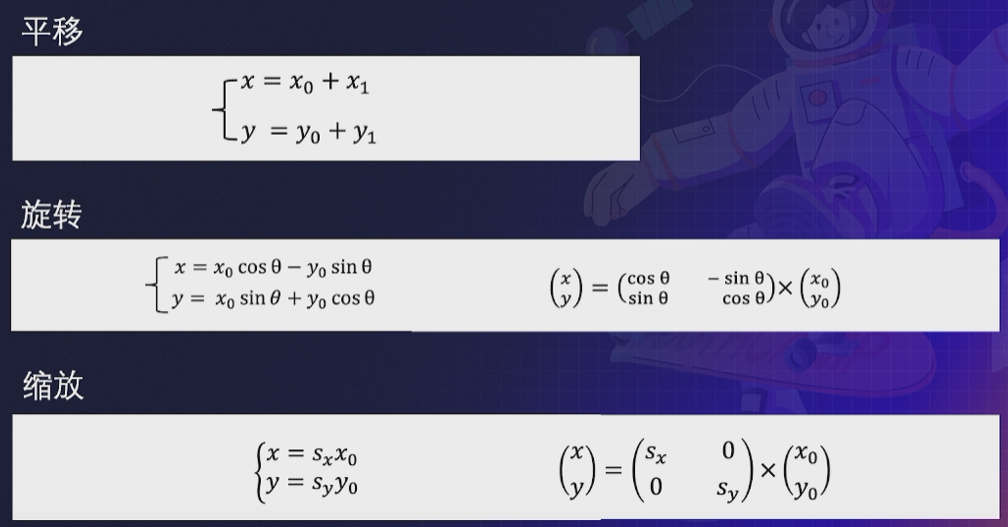
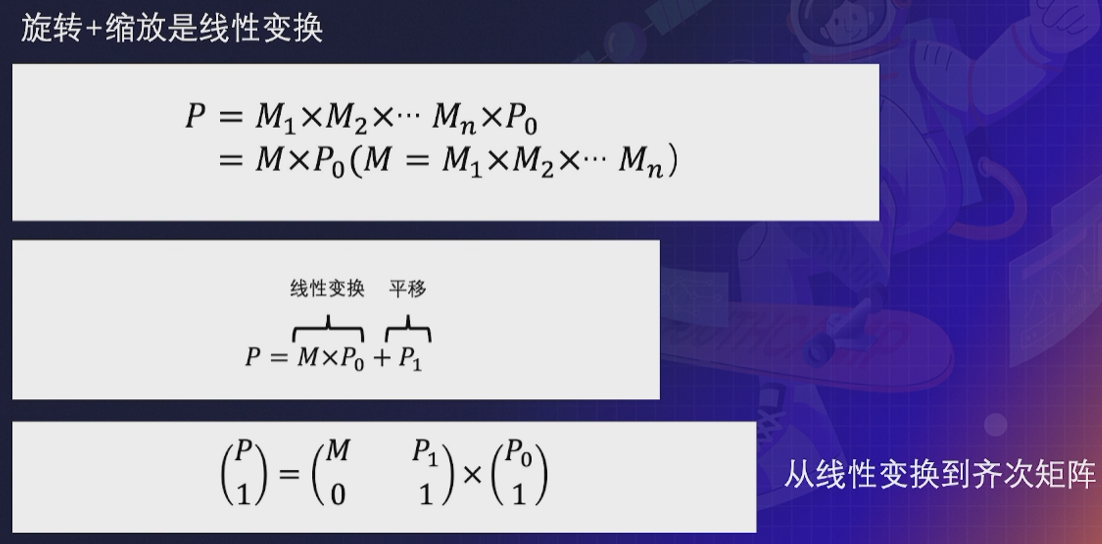
# Transform


# 3D Matrix
3D 标准模型的四个齐次矩阵(mat4)
-
投影矩阵 Projection Matrix
-
模型矩阵 Model Matrix
-
视图矩阵 View Matrix
-
法向量矩阵 Normal Matrix
# Read More
-
The book of shaders
-
Mesh.js
-
glsl-doodle
-
SpriteJS
-
ThreeJS
# 参考资料
- 字节青训营课程