React 的历史与应用
React 的设计思路:UI 编程痛点、响应式与转换式、组件化、生命周期
React(hooks)的写法:useState、useEffect
React 的实现:JSX 语法、Virtual DOM、Diff 算法
React 状态管理库 & 应用级框架介绍
# 响应式系统与 React
# React 的历史与应用
# 历史
2010 年:Facebook 在其 ph 生态中,引入了 xhp 框架,首次引入了组合式组件的思想,启发了后来的 React 的设计。
2011 年:Jordan Walke 创造了 FaxJS,也就是后来的 React 原型:

2012 年:在 Facebook 收购 Instagram 后,该 FaxJS 项目在内部得到使用,Jordan Walke 基于 FaxJS 的经验创造了 React
2013 年:React 正式开源,在 2013 JSConf 上 Jordan Walke 介绍了这款全新的框架
2014 年:生态大爆发,各种围绕 React 的新工具 / 新框架开始涌现:

# 应用
- 前端应用开发:Facebook、Instagram、Netflix 网页版
- 移动原生应用开发:Instagram、Discord、Oculus
- 桌面应用开发:结合 Electron
- 3D 开发:react-thre-fiber
# React 的设计思路
# UI 编程痛点

- 状态更新时,UI 不会自动更新,需要手动调用 DOM 进行更新
- 欠缺基本的代码层面的封装和隔离,代码层面没有组件化
- UI 之间的数据依赖关系,需要手动维护,如果依赖链路长,则会导致 Callback Hell
# 响应式与转换式
| 特点 | 应用 | |
|---|---|---|
| 转换式系统 | 给定输入求解输出 | 编译器、数值计算 |
| 响应式系统 | 监听事件,消息驱动 | 监控系统、UI 界面 |
# 响应式编程
响应式系统:
前端响应式 UI:
- 状态更新,UI 自动更新。
- 前端代码组件化,可复用,可封装。
- 状态之间的互相依赖关系,只需声明即可。
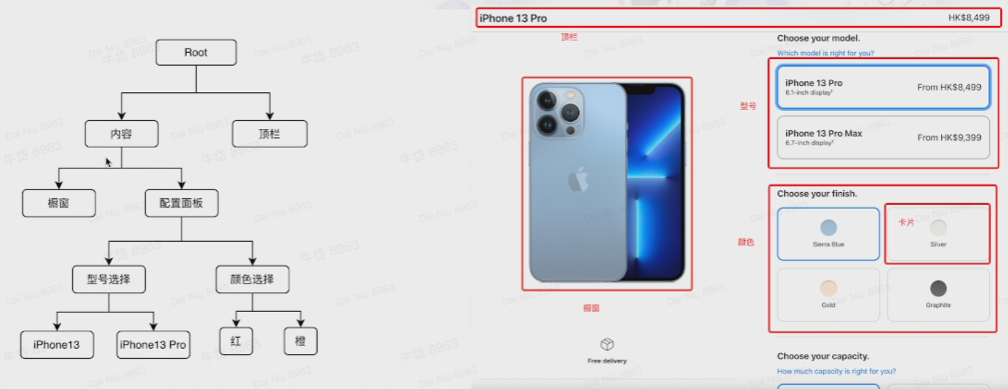
# 组件化

- 组件要么是组件的组合,要么是原子组件
- 组件拥有内部状态,外部不可见
- 父组件可将状态传入子组件
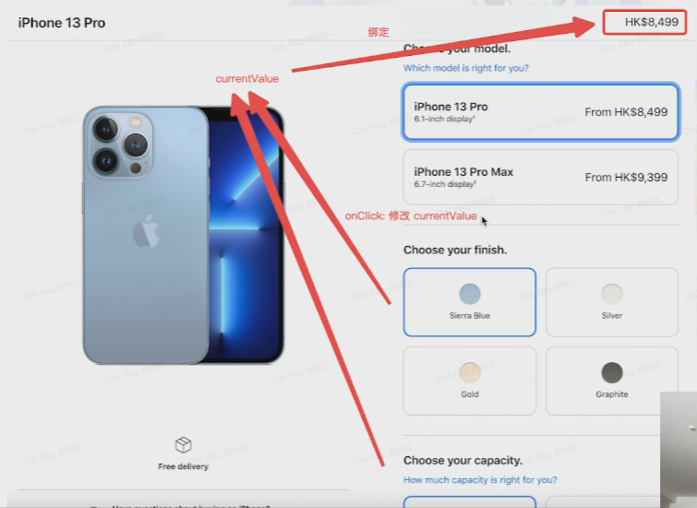
# 状态归属
当两个组件都要使用同一个状态时,应该把状态上移到其公共父组件,即状态提升
但是如果这种状态提升过多,组件的复用性难免会降低,这个问题的解决则需要使用 Redux 这种状态管理框架
React 其实是单向数据流,永远是父组件给子组件传递状态,子组件只能调用函数更改状态
# 组件设计
前提:
- 组件声明了状态和 UI 的映射
- 组件有 Props/State 两种状态
- “组件” 可由其他组件拼装而成
设计:
- 组件内部拥有私有状态 State
- 组件接受外部的 Props 状态提供复用性
- 根据当前的 State/Props,返回一个 UI
想象一下,大概长这样(不一定对):
function Component(props) { | |
//props 是父组件传入的状态 | |
const { url } = props; | |
// 这是组件的内部状态(State) | |
this.text = 'Click me'; | |
// 返回一个 “UI” | |
return (<div> | |
<SubComponent props=<!--swig0-->></SubComponent> | |
<img src={url}></img> | |
<button>{this.text}</button> | |
</div>); | |
} |
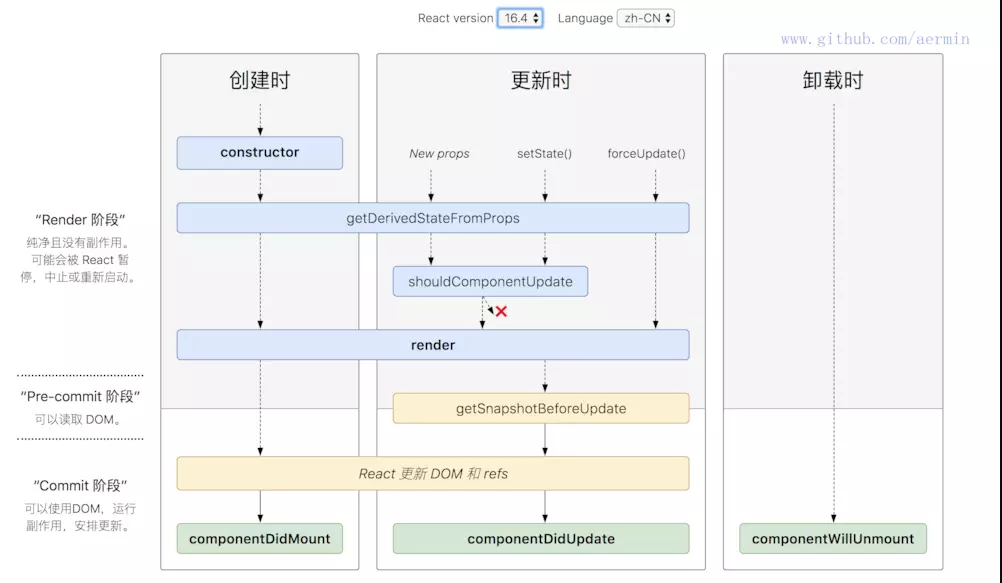
# 生命周期

# React(hooks)的写法
# useState
传入一个初始值,返回一个状态,和 set 该状态的函数,用户可以通过调用该函数,来实现状态的修改。
import React, { useState } from 'react'; | |
function Example() { | |
// 声明一个新的叫做 “count” 的 state 变量 | |
const [count, setCount] = useState(0); | |
return ( | |
<div> | |
<p>You clicked {count} times</p> | |
<button onClick={() => setCount(count + 1)}> | |
Click me | |
</button> | |
</div> | |
); | |
} |
# useEffect
传入一个函数,和一个数组,数组是状态的数组,称作依赖项,该函数在 mount 时,和依赖项被 set 的时候会执行。
import React, { useState, useEffect } from 'react'; | |
function Example() { | |
const [count, setCount] = useState(0); | |
// 使用一个副作用,传入的 [count] 数组使得此副作用只有当 count 变量改变时才会被调用 | |
useEffect(() => { | |
// 副作用:Update the document title using the browser API | |
document.title = `You clicked ${count} times`; | |
}, [count]); | |
return ( | |
<div> | |
<p>You clicked {count} times</p> | |
<button onClick={() => setCount(count + 1)}> | |
Click me | |
</button> | |
</div> | |
); | |
} |
# React 的实现
# Problems
-
JSX 语法不符合 JS 标准语法:
需要将 JSX 文件转义为 JS 文件
-
返回的 JSX 发生改变时,如何更新 DOM:
Virtual DOM(虚拟 DOM 树)
-
State/Props 更新时,要重新触发 render 函数:
Diff 算法
# Virtual DOM(虚拟 DOM)
它赋予了 React 声明式的 API: 您告诉 React 希望让 UI 是什么状态,React 就确保 DOM 匹配该状态。这使您可以从属性操作、事件处理和手动 DOM 更新这些在构建应用程序时必要的操作中解放出来。
Virtual DOM 使得状态更新先更新虚拟 DOM 树,而不是直接更新 DOM 树,通过虚拟 DOM 树的 Diff 算法,求出最少要更新的节点,然后再去更新真正的 DOM 树
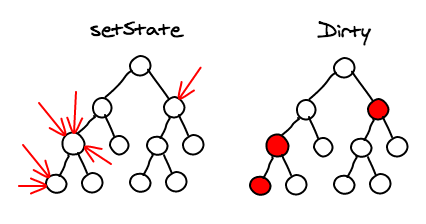
状态改变 & 虚拟 DOM 更新:


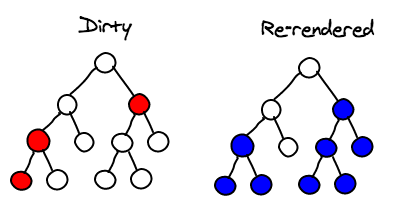
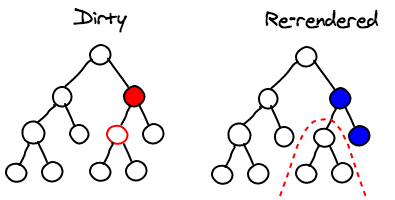
Diff 算法 & 真正要更新的节点:

# 如何实现 Diff 算法
完美的最小 Diff 算法,需要 O (n^3) 的复杂度。
牺牲理论最小 Diff,换取时间,得到了 O (n) 复杂度的算法
Heuristic O(n) Algorithm
| 不同类型的元素 | 同类型的 DOM 元素 | 同类型的组件元素 |
|---|---|---|
| 替换 | 更新 | 递归 |
# React 状态管理库
Redux 、 xState 、 mobx 、 recoil 等
特点:将状态抽离到 UI 外部进行统一管理
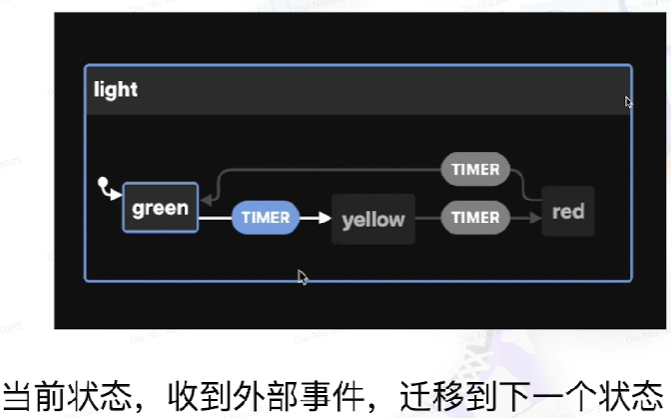
# 状态机

# 应用级框架
-
NEXT.js
硅谷明星创业公司 Vercel 的 React 开发框架,稳定,开发体验好,支持 Unbundled Dev、SWC 等,其同样有 Serverless 一键部署平台帮助开发者快速完成部署。口号是 "Let’s Make Web Faster"
-
MODERN.js
字节跳动 Web Infra 团队研发的全栈开发框架,内置了很多开箱即用的能力与最佳实践,可以减少很多调研选择工具的时间。
-
Blitz
无 API 思想的全栈开发框架,开发过程中无需写 API 调用与 CRUD 逻辑,适合前后端紧密结合的小团队项目。
# 参考资料
- 字节青训营课程
- React 官网
- React’s diff algorithm