Bug 与 Debug:Bug 的产生、前端 Debug 特点
Chrome 的 DevTools
移动端 H5 调试:真机调试、代理工具调试
开发调试技巧
# 前端必须知道的开发调试知识 - 笔记
# Bug 与 Debug
# Bug 的产生
这一切都要从一只虫子 (bug) 说起,最早的计算机故障就是由一只飞蛾引起的。

# 前端 Debug 特点
- 多平台:浏览器、Hybrid、Node.js、小程序、桌面应用等
- 多环境:本地开发环境、线上环境
- 多工具:Chrome DevTooles、Charles、Spy-Debugger、Whistle、vConsole 等
- 多技巧:Console、BreakPoint、SourceMap、代理等
# Chrome 的 DevTools
我录过一期 Chrome 调试方法的视频,有兴趣也可以看看 -> link
# Elements—DOM 树 动态修改元素与样式
-
点击.cls 开启动态修改元素的 class
-
输入字符串可以动态的给元素添加类名
-
勾选 / 取消类名可以动态的查看类名生效效果
-
点击具体的样式值(字号、颜色、宽度高度等) 可以进行编辑,浏览器内容区域实时预览
-
Computed 下点击样式里的箭头可以跳转到 styles 面板中的 css 规则
-
可以使用 2 种方式强制激活伪类:
选中具有伪类的元素,点击:hov;
DOM 树右键菜单.选择 Force State
# Console— 控制台
在这个面板中可以直接写入 & 运行单 / 多行 js 代码
左侧可以选择警告等级,对日志进行分类查看
Console 相关方法:
console.logconsole.warnconsole.errorconsole.debugconsole.info
小技巧:不同类型的数据从 console 中打印出的颜色也不相同,可以借此判断数据类型
上面的都是用于区分警告等级,主要区别就在于显示颜色不同,而还有一种日志方法,可以具像化的展示 JSON 和数组数据,方便调试:
console.table
另外,console 打印的日志还可以自定义 css 样式:
- 通过占位符给日志添加样式,突出重要的信息
- % s:字符串占位符
- % o:对象占位符
- % c:样式占位符
- % d:数字占位符
例如:
console.log( "%s %o,%c%s", "hello",{name: 'tome', age: 18), 'font-size: 24px; color: red', 'Welcome to bytedance!'); |
最后还有一个比较少用的方法,用于展示 HTML 节点的 DOM 对象:
console.dir
# Sources— 源码
调试器使用:
- 使用关键字 debugger 或代码预览区域的行号可以设置断点
- 执行到断点处时代码暂停执行
- 展开 Breakpoints 列表可以查看断点列表,勾选 / 取消可以激活 / 禁用对应断点
- 暂停状态下,鼠标 hover 变量可以查看变量的值
- 在调试器 Watch 右侧点击+可以添加对变量的监控,查看该变量的值
- 展开 Scope 可以查看作用域列表 (包含闭包)
- 展开 Call Stack 可以查看当前 JavaScript 代码的调用栈
前端代码天生具有 "开源" 属性,出于安全考虑,JavaScript 代码在上线时通常会被压缩,压缩后的代码只有一行,变量使用’a’.'b’等替换,整体变得不可阅读。
那么压缩后的代码如何调试呢?
答案是:通过在打包过程中生成 SourceMap 文件来对压缩后的代码进行映射,从而可以在调试时还原源码
SourceMap: mappings 字段存储了源文件和 SourceMap 的映射
- 英文,表示源码及压缩代码的位置关联
- 逗号,分隔一行代码中的内容。
- 分号,代表换行。之所以没有显示分号是因为压缩后的代码就只有一行。
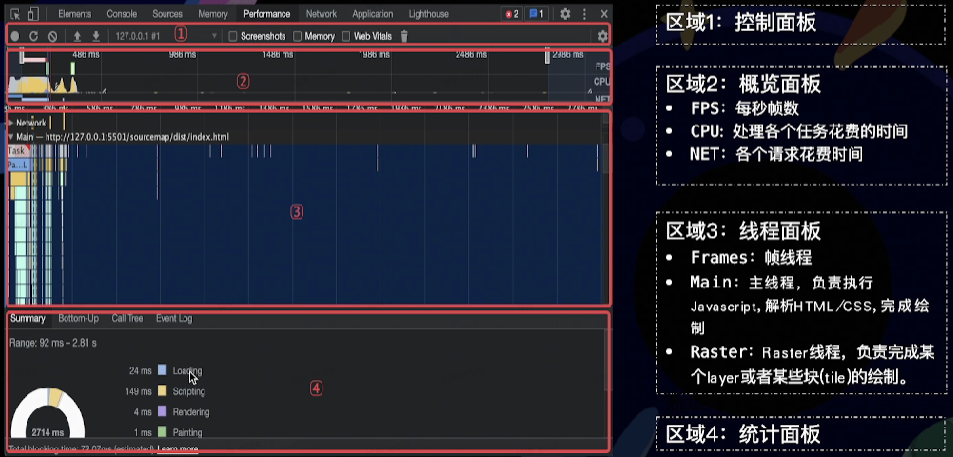
# Performance— 性能
比较复杂,主要用于高级性能分析

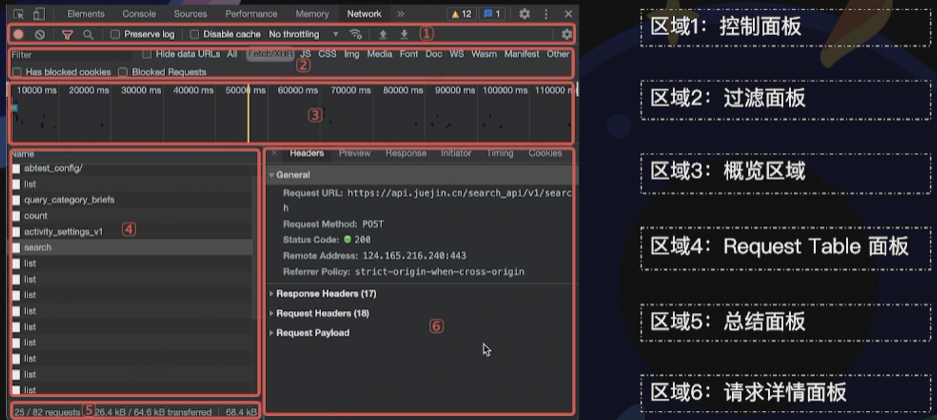
# Network— 网络请求
用于查看、筛选各类网络请求,查看请求的详情信息,请求发出堆栈,请求时间栈等等

# Application
Application 面板展示与本地存储相关的信息
- Local Storage
- Session Storage
- IndexedDB
- Web SQL
- Cookie
通过此面板可以清除网站缓存、本地存储、Cookie 等
# 移动端 H5 调试
# 真机调试
# IOS
-
使用 Lightning 数据线将 iPhone 与 Mac 相连
-
iPhone 开启 Web 检查器(设置→Safari -> 高级 -→> 开启 Web 检查器)
-
iPhone 使用 Safari 浏览器打开要调试的页面
-
Mac 打开 Safari 浏览器调试 (菜单栏→> 开发 - iPhone 设备名 -→选择调试页面)
-
在弹出的
Safari Developer Tools中调试 -
Tips:没有 iPhone 设备可以在 Mac AppStore 安装 Xcode 使用其内置的 ios 模拟器
# Android
- 使用 USB 数据线将手机与电脑相连
- 手机进入开发者模式。勾选
USB调试。并允许调试 - 电脑打开 Chrome 浏览器,在地址栏输入:
chrome://inspect/#devices并勾选Discover USB devices选项 - 手机允许远程调试,并访问调试页面
- 电脑点击
inspect按钮 - 进入调试界面
# 代理工具调试
原理:
- 电脑作为代理服务器
- 手机通过 HTTP 代理连接到电脑
- 手机上的请求都经过代理服务器
以 Charles 为例:
- 安装 Charles
- 查看电脑 IP 和端口
- 将 IP、端口号填入手机 HTTP 代理
- Charles 允许授权
- 使用 SwitchHosts! 软件给 Mac 电脑配 Hosts
- 手机访问开发环境页面
常用工具:
- Charles:适合查看、控制网络请求、分析数据
- Fiddler:与 Charles 类似,适合 Windows 平台
- spy-debugger:远程调试手机页面、抓包
- Whistle:基于 Node 实现的跨平台 Web 调试代理工具
# 开发调试技巧
# Chrome 的 DevTools
- Source->override:通过开启此功能,可以使得在 DevTools 中的所有更改(DOM、CSS、JS)持久化,并可以查看与原文件的差异(类似 git)
- CORS (跨域) 问题:通过 Whistle 开启代理,使用代理对真实请求地址进行封装和转发,让浏览器请求同源地址,代理转发到真实地址
- 启用本地 SourceMap:将远程不存在的 SouceMap 不存在时,使用代理,将请求代理到本地的 SourceMap 文件,便可以进行线上调试
- 小黄鸭调试大法(🐤):传说中程序大师随身携带一只小黄鸭,在调试代码的时候会在桌上放上这只小黄鸭,然后详细地向鸭子解释每行代码,然后很快就将问题定位修复了。 -《程序员修炼之道》
# 参考资料
-
字节青训营课程
-
MDN 中文文档